WordPress サイトを記念に残す方法(静的サイト化)

はじめに
役割の終わった WordPress サイトを記念に残す方法について説明します。端的にいうと、プラグインを使って静的サイト(ただの HTML ファイル)に変換して、ファイルを Google Drive あるいは OneDrive に保存、DriveToWeb というサイトで URL を取得、という流れになります。取得した URL を知っている人なら、だれでもサイトが見れるようになります。
ポイントは静的サイト(ただの HTML ファイル)に変換してしまうことです。WordPress そのものはデータベースとファイル(PHPや画像など)によって構成されますが、これを実行するためにはサーバーが必要になり、維持するのにコストがかかります。Local by flywheel というソフトを使って自分の PC にローカル環境を構築する方法もありますが、PC が壊れた時などに引っ越しが大変ですし、他人との共有も難しい(不可能ではない)です。ただの HTML に変換しておき、クラウドなどにアップすれば、ブラウザか HTML ビューワーがあれば、サーバーレスでどこからでも見ることができます。
静的サイトにすると、サイト内検索ができない、コメントができない、閲覧数が反映されない、などの欠点もあります。サイトの更新も(不可能ではないですが)壊滅的に難しくなります。友人からは「魚拓みたいやな」と言われましたが、まさにそんな感じの WordPress サイトの保存方法になります。
以下、WordPress サイトの静的サイト化、作った静的サイトをクラウドでホスト、について順に説明します。
WordPress の静的サイト化
WordPress を静的サイトにするには、プラグインを使用します。私は「Simply Static」というプラグインを使用しましたが、サイト内をなかなかすべてクロールしてくれなかったり、ページネーションの a タグの URL が更新されなかったりでなかなか苦労しました。「WP2Static」など、様々なプラグインがあるので、自分に合ったものを使うのが良いかと思います。
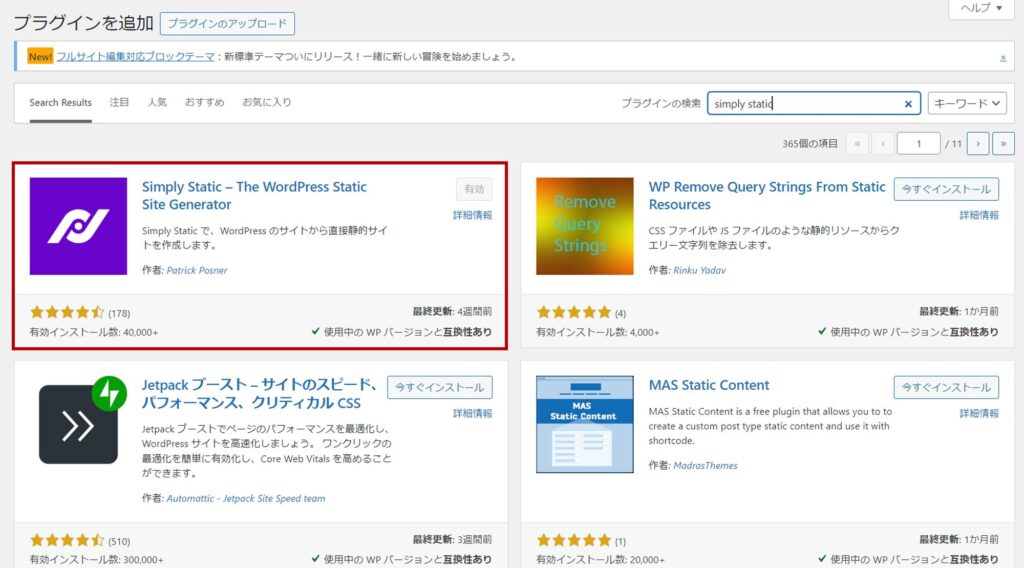
以下、「Simply Static」を使った WordPress サイトの静的サイト化について説明します。「プラグイン」→「新規プラグインを追加」から「プラグインの検索」で「simply static」と検索し、「今すぐインストール」をクリック、インストール後「有効化」をクリックします。

プラグインをインストール後、実行する前に、他のプラグインでページの表示に関わらないものをすべて削除、残ったプラグインのアップデート、WordPress 本体を最新版に更新、を行っておきます。プラグインによっては、Simply Static と競合するものもあるので、可能な限り使用プラグインは減らしておきましょう。
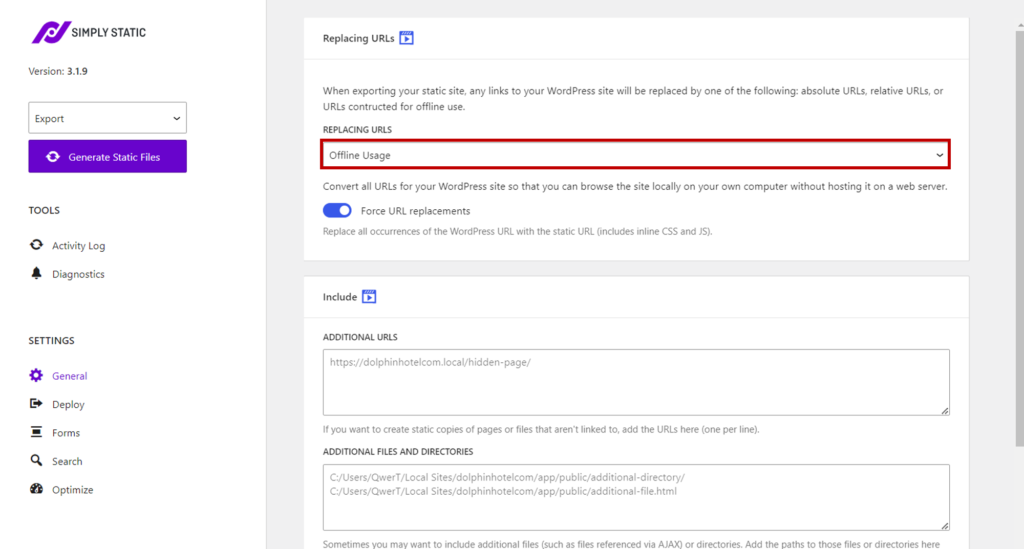
Simply Static の「診断」の欄のエラーが全てなくなったら、出力ファイル設定を行っていきます。「Settings」の「General」から、「Replacing URLs」を「Offline Usage」に設定します。

なお、「Replacing URLs」の下の「Include」の中に「ADDITIONAL URLS」という欄があるのですが、これはうまく URL が検出されなかったページがあるときに、そのページの URL を書くと良いかと思います。
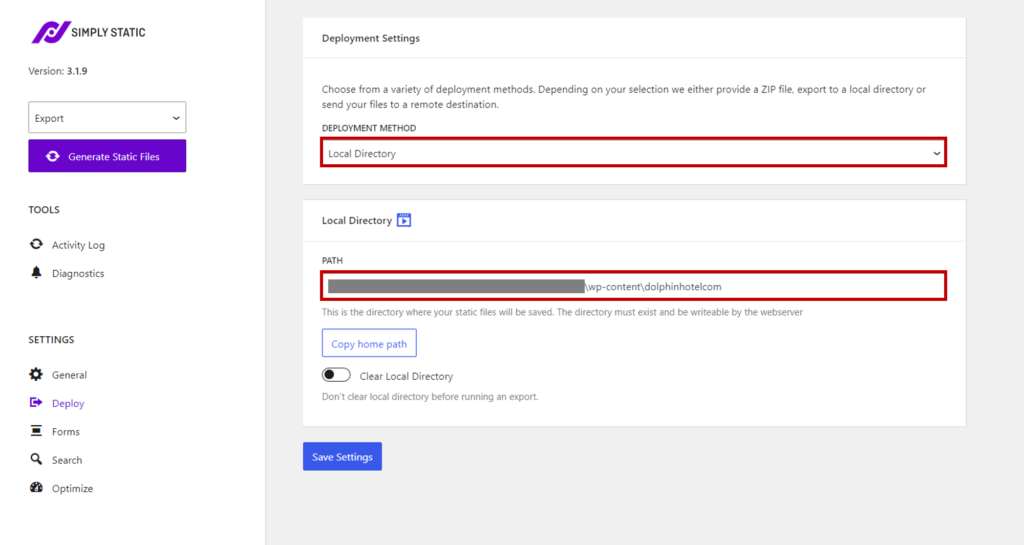
次に出力する場所を設定します。「Deployment Settings」の「DEPLOYMENT METHOD」に「Local Directory」を選択します。「Local Directory」には wp-content 直下にフォルダを切って、そちらを指定しました。

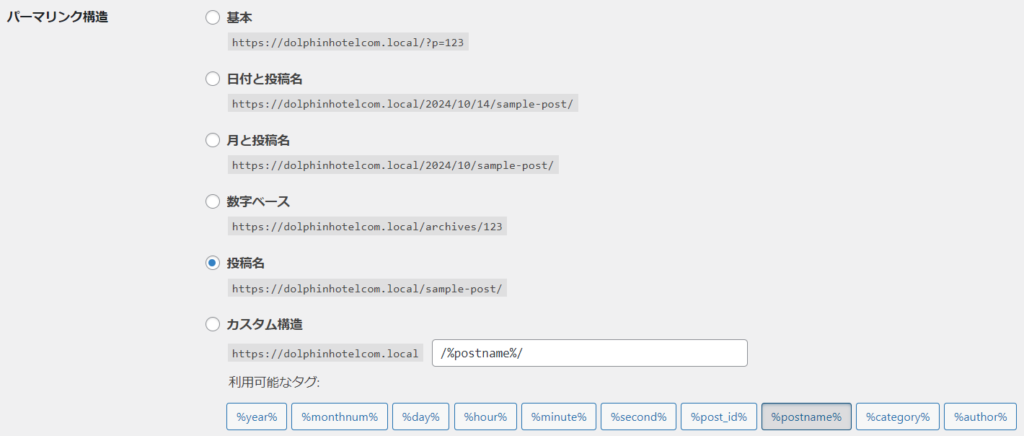
最後にパーマリンク設定を確認しておきます。WordPress の「設定」→「パーマリンク」から「パーマリンク構造」として「投稿名」を選択しておきました。ここの設定によって、生成されるフォルダ階層が変わってきます。

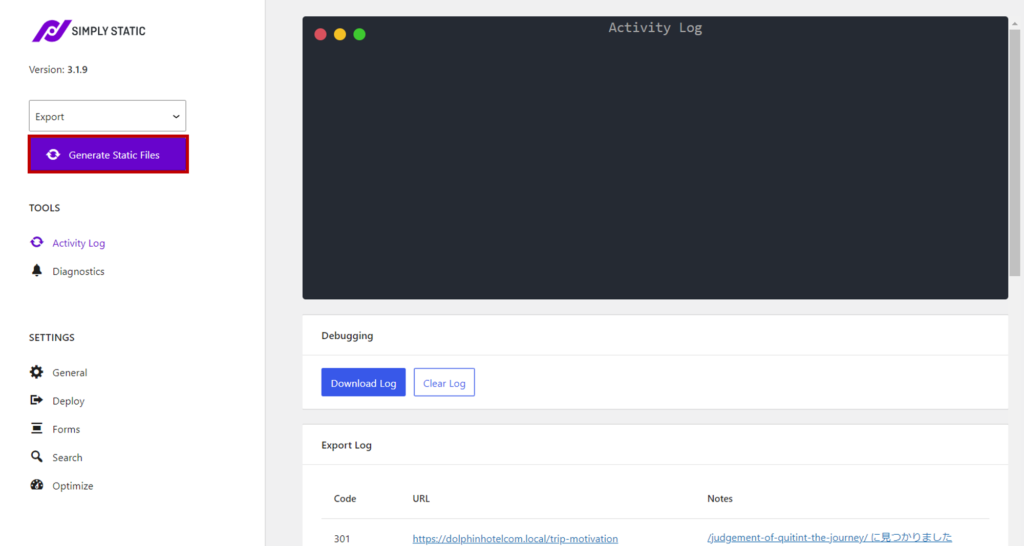
再び Simply Static に戻ってきて、ファイル生成を実行します。「Generate Static Files」をクリックすると、wp-content/uploads/simply-static の中に一時ファイルを生成しながら、順次出力が進んでいきます。「Activity Log」にも途中経過や経過時間が表示されますが、大体1時間以上はかかるかと思います(もちろんサイト規模にも依存します)。

処理が完了したら、WordPress の静的サイト化は終了です。Simply Static だと、全ページなかなかクロールしてくれないので、何回か処理を回す必要があるかもしれません。
クラウドでホスティング
生成された静的サイトをまるっとフォルダごと Google Drive か OneDrive にアップロードします。Google Drive のほうが閲覧権限をフォルダごとにつけるのが容易な為おすすめです。
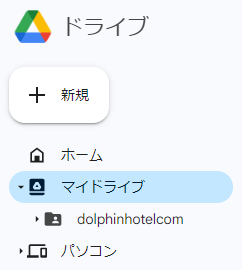
Google Drive にログインし、「+新規」から「フォルダのアップロード」をクリックして、フォルダをまるっと Google Drive にアップロードします。アップロードが完了すると、マイドライブにアップロードしたフォルダが表示されます。

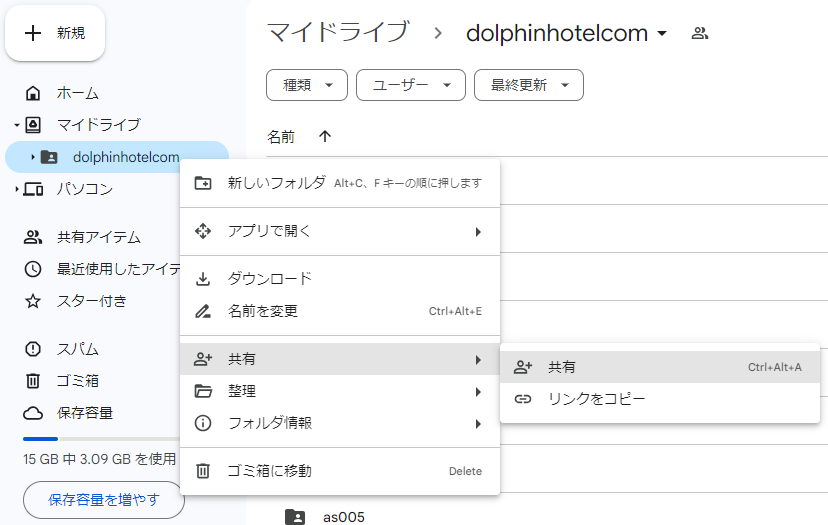
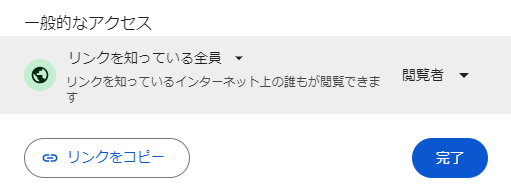
アップロードしたフォルダを右クリックし、「共有」→「共有」をクリックします。「一般的なアクセス」を「リンクを知っている人全員」に変更し、編集権限を「閲覧者」にしておきます。設定後、「完了」をクリックして、Google Drive 側の設定は終了です。


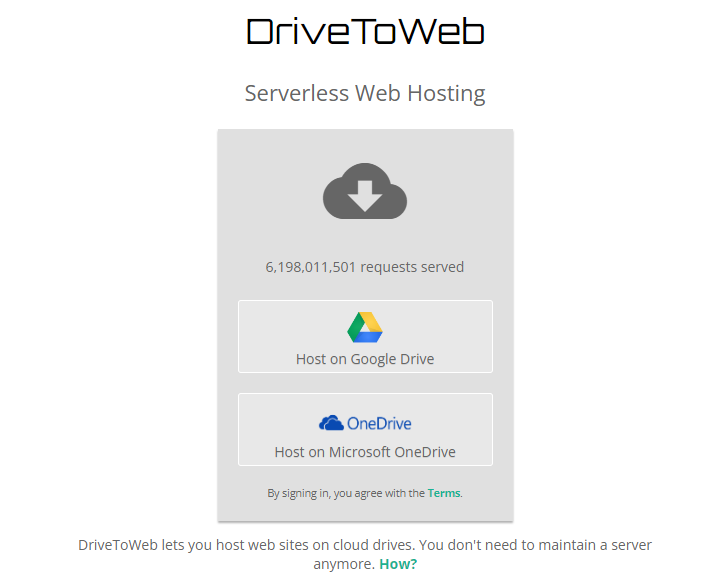
続いて DriveToWeb にアクセスして、ホスティング URL を確認します。下図のようなページが表示されるので、「Host on Google Drive」を選択します。

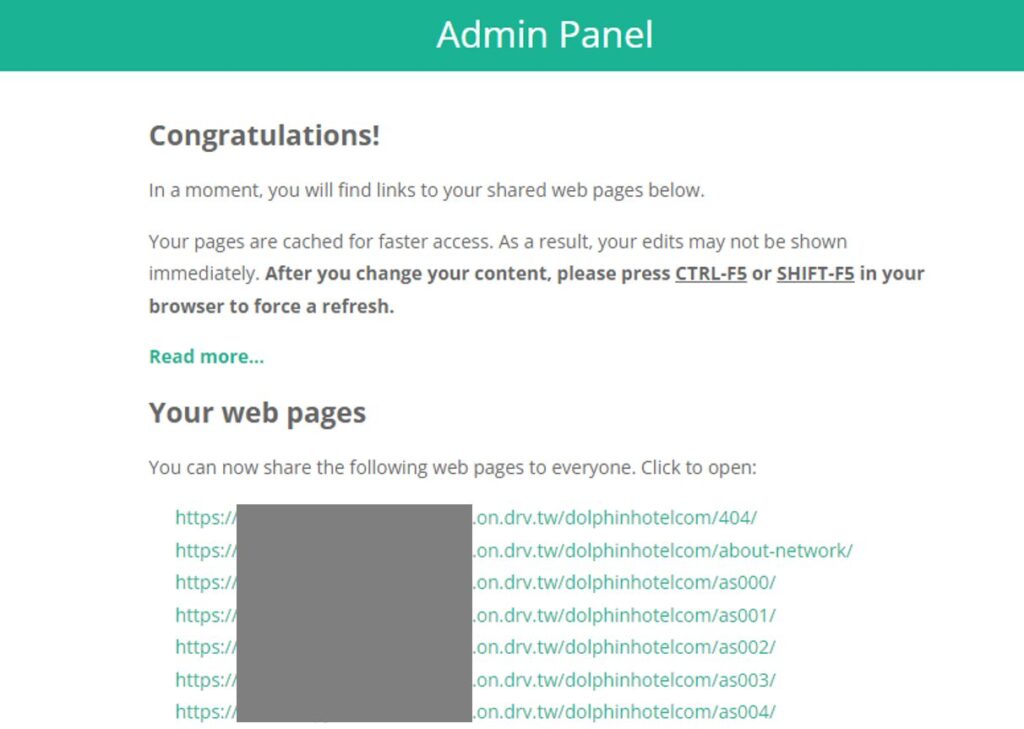
ログインする Google アカウントを選択して、Google アカウント側でも DriveToWeb のアクセスを許可すると、以下のような画面が開きます。管理画面上の URL をクリックすると、はじめてのアクセス時には認証が要求されます。組織のメールアドレス(学校や会社等、Gmail などのフリーメールアドレスは使用できない)で一度認証すると、以後 URL を知ってさえいれば Google Drive 上の静的サイトにアクセスできるようになります。

以上、WordPress を記念に残す方法でした。クラウド上の静的サイトのホスティング URL さえ知っていればだれでもアクセスできるので、身近な人への共有も簡単です。Google 検索に引っかかることはないので、あとで自分で見返すためだけの記念サイトになります。HTML のバージョンアップさえなければ(ブラウザが生成した HTML に対応してさえいれば)、無料で半永久的に残すことができます。
少し宣伝
当サイトは WordPress 自作テーマを用いた海外旅ブログまとめサイトとなっています。トップページに地図がありますが、地名を押すと画像が開き、画像を押すと関連記事一覧(クリック数順)が開きます。記事数が多い国ほど赤く、地名もその国で記事が多い都市の文字が大きくなるようにしています。ぜひ覗いてみてください。
当サイトで海外旅ブログを執筆することも可能です(無料)! また既にブログ/ YouTube をお持ちの方も、当サイトからリンクを貼ることができるようになっています。気になる方は「当サイトについて」をご覧ください。
このページが皆様のサイト管理の一助となりますことをお祈りいたします
パントレ管理部

