【WordPress】管理画面にカラーピッカーを追加する

add_menu_page() で管理画面に独自メニューページを作ったり、add_meta_box で投稿管理画面に独自メタボックスを作ったりした場合に、そこにカラーピッカーを追加する方法についてまとめます。
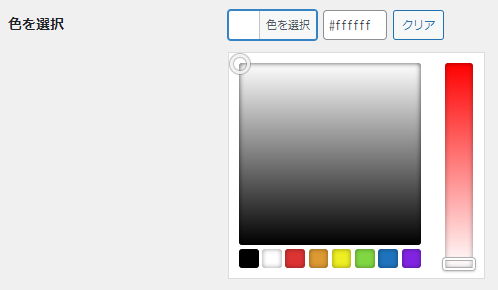
完成イメージは以下のような感じです。

まずは functions.php を使って、管理画面に以下のような HTML を追加します。
<?php
//前略
wp_enqueue_style('wp-color-picker');
wp_enqueue_script('wp-color-picker');
?>
<!-- 中略 -->
<table class="form-table" role="presentation">
<tr>
<th scope="row">タイトルカラー</th>
<td>
<input type="text" name="color_setting" id="color_setting" class="regular-text" value="<?php echo /*メタデータの取得を記載*/ ?>">
</td>
</tr>
</table>
<!-- 中略 -->
<?php
// 後略
?>
wp_enqueue_style(‘wp-color-picker’) と wp_enqueue_script(‘wp-color-picker’) をつかって、カラーピッカーのスタイルシートとスクリプトを読み込んでいます。
次に、追加した入力欄をカラーピッカーにする JavaScript を追加します。
jQuery(document).ready(function(){
jQuery('#color_setting').wpColorPicker();
});
あとは上記の作成した JavaScript をフッター付近で読み込ませるようにしたら完了です。テーマ開発者向けですが、比較的簡単に実装できるので試してみてください。
なお、カラーピッカーの値をデータベースに書き込むときに、以下のような正規表現でカラーコードのみ許容するようにしておくと良いかもしれません。
preg_match("/^#([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/", $_POST['color_setting'])
以上、管理画面にカラーピッカーを追加する方法でした。
ちょっと宣伝
当サイトは WordPress 自作テーマを使った海外旅ブログ/YouTube まとめサイトとなっています。トップページに地図がありますが、地名を押すと画像が開き、画像を押すと関連記事一覧(クリック数順)が開きます。記事数が多い国ほど赤く、地名もその国で記事が多い都市の文字が大きくなるようにしています。ぜひ覗いてみてください。
当サイトで海外旅ブログを執筆することも可能です(無料)! また既にブログ/ YouTube をお持ちの方も、当サイトからリンクを貼ることができるようになっています。気になる方は「当サイトについて」をご覧ください。
パントレ管理部
