【WordPress】投稿管理画面で notice を表示する方法

はじめに
add_meta_box で投稿管理画面にメタボックス(独自のカスタムフィールド)を追加したときなどに、メタボックスが入力されていなかったら notice(警告)を出すように設定します。基本的に notice は JavaScript だけで実装可能です。
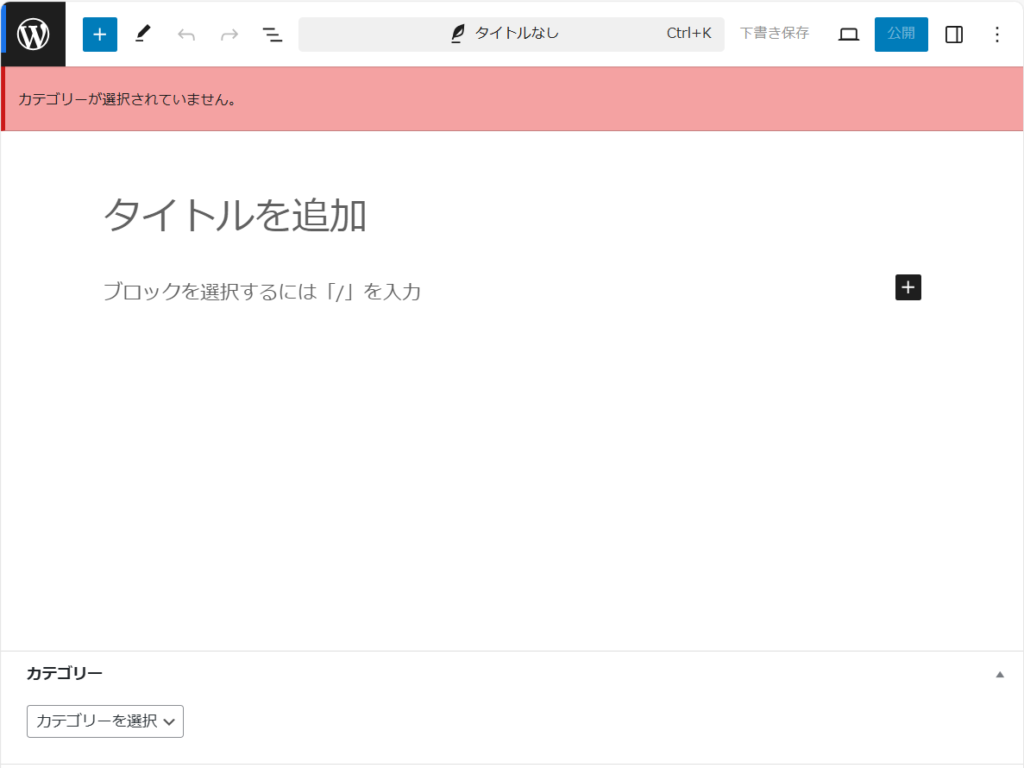
以下の図が完成イメージです。プルダウンメニューの(カテゴリー)メタボックスを追加し、プルダウンメニューが選択されていなかったら、notice(警告)を表示、投稿を公開できないようにします。プルダウンメニューを選択すると、notice が消え、公開できるようになります。

PHP での準備
まずは、add_meta_box() でメタボックスを追加します。functions.php に以下の PHP を記載します。プルダウンメニューの初期値として投稿メタデータを参照し (get_post_meta()) 、空の場合は未選択、値が入っている場合はその値でプルダウンメニューを設定します。wp_nonce_field() という関数があるのですが、こちらはセキュリティのため POST 送信のテンポラリパスワードを発行するイメージです。
<?php
add_action( 'add_meta_boxes', 'add_meta_box_for_category');
function add_meta_box_for_category() {
add_meta_box(
'post_metadata_category', // 識別子
'カテゴリー', // 表示される見出し
'custom_meta_box_for_category', // 以下で定義する関数
'post', // 投稿タイプ
'normal', // 表示する位置
'default' // 優先度
);
}
function custom_meta_box_for_category() {
$post_id = get_the_ID();
$post_category = get_post_meta($post_id, 'post_category', true);
if(empty($post_category)){
$post_category = 0;
}
wp_nonce_field('wp-nonce-post-info-key', 'wp_nonce_post_info');
?>
<select name="select_post_category" id="select_post_category">
<option value="0" <?php if($post_category == 0){echo 'selected';}?> hidden>カテゴリーを選択</option>
<option value="1" <?php if($post_category == 1){echo 'selected';}?> >プログラミング</option>
<option value="2" <?php if($post_category == 2){echo 'selected';}?> >旅行</option>
<option value="3" <?php if($post_category == 3){echo 'selected';}?> >雑記</option>
</select>
<?php
wp_enqueue_script('post-notice', 'notice の JavaScript のパス', array(), '1.0.0', true);
}
?>
ついでに、投稿が保存されたときの処理も追加しておきます。こちらも functions.php に記載しておきます。投稿が保存され、かつ nonce が適切な値だったときに、投稿メタデータを保存・修正 ( update_post_meta() ) します。
<?php
add_action('save_post', 'save_meta_box_for_category');
function save_meta_box_for_category($post_id){
if (!isset($_POST['wp_nonce_post_info']) || !$_POST['wp_nonce_post_info']){
return;
}
if ( !check_admin_referer('wp-nonce-post-info-key', 'wp_nonce_post_info')){
return;
}
if(isset($_POST['select_post_category'])){
update_post_meta($post_id, 'post_category', $_POST['select_post_category']);
}
}
?>
JavaScript での実装
前置きが長くなりましたが、投稿編集画面で notice(警告)を表示する方法です。ページをロードした瞬間か、プルダウンメニューが変更されたタイミングで、 JavaScript ( post_notice() ) が実行されます。プルダウンメニューが未選択の場合には lockPostSaving ()(投稿を公開できない)状態になり createNotice()(警告を表示)します。それ以外の場合には unlockPostSaving()(投稿を公開可能にする)状態になり removeNotice (警告を非表示)します。
メタボックスが増えてくると警告表示の条件分岐も複雑になりますが、基本は JavaScript(フロントエンド側で対応)すると良いでしょう。
post_notices();
jQuery('#select_post_category').change(function(){
post_notices();
});
function post_notices(){
const post_category = document.getElementById("select_post_category").value;
if(post_category == 0) {
wp.data.dispatch('core/editor').lockPostSaving('isArchiveContent');
wp.data.dispatch('core/notices').createNotice(
'error',
'カテゴリーが選択されていません。',
{
id: 'post-notice',
isDismissible: false
}
);
}else{
wp.data.dispatch('core/editor').unlockPostSaving('isArchiveContent');
wp.data.dispatch('core/notices').removeNotice('post-notice');
}
}
以上のようにして、投稿編集画面で notice が表示できました。
少し宣伝
当サイトは WordPress 自作テーマを用いた海外旅ブログまとめサイトとなっています。トップページに地図がありますが、地名を押すと画像が開き、画像を押すと関連記事一覧(クリック数順)が開きます。記事数が多い国ほど赤く、地名もその国で記事が多い都市の文字が大きくなるようにしています。ぜひ覗いてみてください。
当サイトで海外旅ブログを執筆することも可能です(無料)! また既にブログ/ YouTube をお持ちの方も、当サイトからリンクを貼ることができるようになっています。気になる方は「当サイトについて」をご覧ください。
このページが皆様のプログラミングの一助となりますことをお祈りいたします
パントレ管理部
