【JavaScript】PWA のインストールボタンをつくる

PWA とは
PWA とは Progressive Web Apps の略で、Web サイトをアプリのように扱う技術のことです。PWA を用いるメリットは以下のようなものが挙げられます。一般的なアプリと遜色ない機能であることが分かります。
- サイトの高速化
- キャッシュ保持によるオフライン動作
- GPS やカメラ、プッシュ通知との連携
PWA の構想自体は古くからあったようですが、技術的には 2015 年ぐらいから徐々に広がり始め、2019 年までに Microsoft Edge や(iOSをのぞく)Google Chrome などのブラウザは対応するようになりました。一方、Safari のプッシュ通知対応は 2023 年とつい最近で、カメラ機能が使えるようになったのも 2020 年頃になってからでした。なお、Firefox はデスクトップ版のブラウザの PWA 開発を打ち切り、モバイル版のみの対応になるようです。
そんな感じで、現状は基本的に Android 向けの機能となる PWA (iOS 向けは今後に期待)なのですが、以下では WordPress サイトへの PWA の導入と、PWA のインストールボタン設置について説明したいと思います。
WordPress への PWA 導入
WordPress サイトへ PWA を導入することは、プラグインで簡単にできます。数多くのプラグインがあるのですが、最も利用者数が多く、メンテナンスもされている「Super Progressive Web Apps (SuperPWA)」が良いと思います。
「新規プラグインを追加」からプラグインを検索して、ダウンロード、有効化します。すると管理者権限の場合は SuperPWA のタブが現れるので、そちらをクリックします。Settings の以下の項目を埋めていき、「Save settings」をクリックすれば完了です。その他の項目は空でも特に問題ありませんでした。
| 項目 | 内容 |
| Application Name | アプリ名を記載します。例は「パントレ」。 |
| Application Short Name | アプリの略称を記載します。例は上に同じ。 |
| Description | アプリの簡単な説明を記載します。 |
| Application Icon | アプリのアイコンを設定します。 192×192 の PNG 画像です。 |
| Splash Screen Icon | アプリの起動画面のアイコンを設定します。 512×512 の PNG 画像です。 |
| APP Screenshots | アプリのスクリーンショット画像です。 472×1024 の PNG/WEBP 画像です。 「Wide」と「Narrow」の 2 枚を登録した方が良いです。 |
| Background Color | アプリの起動時の背景色を設定します。 Splash Screen Icon に合わせると良いです。 |
| App Category | アプリのカテゴリです。例は「Travel」 |
| Orientation | アプリの表示向きです。Portrait が縦向き。 |
| Display | 表示形式です。Standalone で良いでしょう。 |
| Text Direction | 文字の表示向きです。通常は LTR。 |
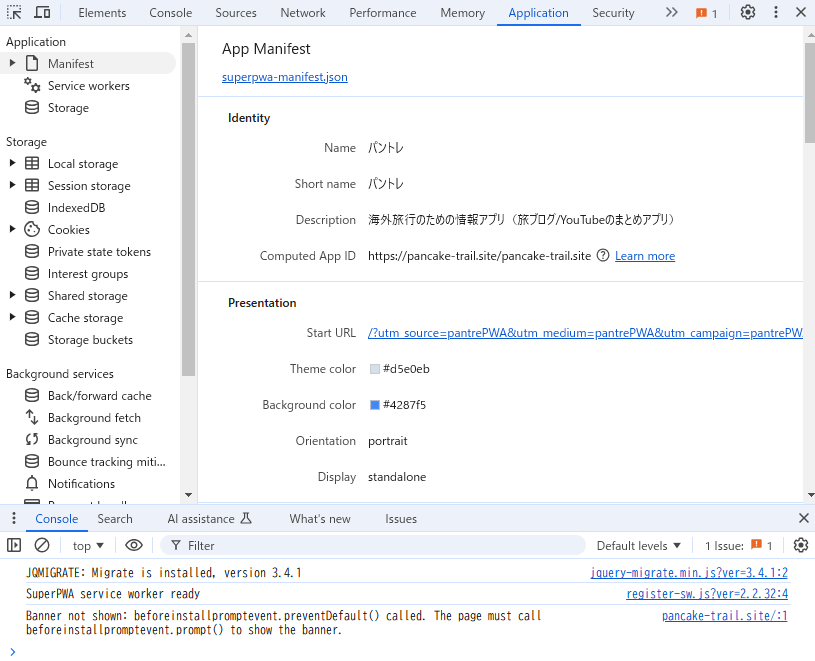
以上のように設定し、PWA が動作しているか確認します。Google Chrome の場合、サイトを開いて、設定の「その他ツール」から「ディベロッパーツール」を開きます。「Application」の Manifest や Service workers が空になっていなければ大丈夫です。スマートフォンからサイトを開くと、ブラウザの「ホーム画面に追加」からアプリをインストールできます。

インストールボタンを作る
PWA 対応にしても、インストールボタンを設置しないと、なかなか認知してもらえません。そこで、以下ではインストールボタンを設置します。
以下の JavaScript を読み込むようにしてください。基本的にはコピペで動作すると思います。(このコードも動くように修正しましたがほぼコピペです)あとは、ボタンの onclick 属性に関数 pwaInstall() をつけておけば完成です。
let deferredPrompt
window.addEventListener('beforeinstallprompt', function(event){
event.preventDefault();
deferredPrompt = event;
});
function pwaInstall() {
if (deferredPrompt) {
deferredPrompt.prompt();
deferredPrompt = null;
}else{
window.alert('既にインストールされているか、お使いのブラウザが対応していません。ブラウザが対応していない場合は「ホーム画面に追加」からインストールしてください。');
}
}
どんな風に動くかは、以下のボタンをクリックして確かめてください。(インストールされちゃうので、消すのが少し手間ですが)
なお上述のように、iOS ではまだまだ発展途上です。コード内のイベント beforeinstallprompt も Microsoft Edge と(iOSをのぞく)Google Chrome でしか使うことはできません。なので、このボタン自体が基本的に Windows と Android でしか動作しません。
iOS における今後の PWA の発展に期待です。
少し宣伝
当サイトは WordPress 自作テーマを用いた海外旅ブログまとめサイトとなっています。トップページに地図がありますが、地名を押すと画像が開き、画像を押すと関連記事一覧(クリック数順)が開きます。記事数が多い国ほど赤く、地名もその国で記事が多い都市の文字が大きくなるようにしています。ぜひ覗いてみてください。
当サイトで海外旅ブログを執筆することも可能です(無料)! また既にブログ/ YouTube をお持ちの方も、当サイトからリンクを貼ることができるようになっています。気になる方は「当サイトについて」をご覧ください。
このページが皆様のプログラミングの一助となりますことをお祈りいたします
パントレ管理部

