Leaflet Maps Maker の紹介とその使い方

Leaflet のコードを GUI で生成できる Leaflet Maps Maker の説明です。
Leaflet Maps Maker
Leaflet は Web 地図を表示するための JavaScript ライブラリです。Web 地図といえば Google Maps が有名ですが、地図をカスタマイズしようとすると利用料がかかってしまいます。 Leaflet はオープンソースのライブラリになるので、OpenStreetMap のようなオープンデータの地図データと組み合わせると、商用利用であっても無料でカスタマイズした地図を利用できます。
とはいえ、Leaflet は JavaScript のコードを書く必要があるため、プログラミングをしなければいけないというハードルがあります。そこで、プログラミングを使わずとも Leaflet のコードを生成できるツールを作成しました。それが「Leaflet Maps Maker」です。WordPress 環境の場合、生成されたコードをカスタム HTML に貼り付ければ動作します。
以下、Leaflet Maps Maker の使用例です。
使用例1:旅行ブログなどを想定した地図です。マーカーをクリックすると画像が開き、画像をクリックすると記事一覧ページに移動します。またマーカーを右クリック(長押し)すると Google Map が開きます。地図に 1px の枠線も設定してみました(作り方)。
パントレ
使用例2:以下の地図では百名山の位置をプロットしています。このように CSV ファイルのデータを元にサークルアイコンをプロットすることができます(作り方)。
パントレ
使用例3:サークルアイコンに経緯度のほか直径も指定すれば、地図上でバブルチャートのような表現もできます。各サークルアイコンの色も変えることができます。この例では地図上にテキストも配置し、地図を固定して図のように表示しています(作り方)。
使用例4:登山の記録やサイクリングの記録などを想定した地図です。CSV 形式のラインデータを地図上に表示することができます。またラインデータの経緯度を元に距離も計算して表示することもできます。(作り方)
パントレ
以下注意点です。Leaflet Maps Maker ではオープンソース/オープンデータを利用しています。これらはあくまで商用利用も可能なぐらい著作権的に寛容なだけであって、サーバー資源は有限です。過度のサーバー負荷をかけないようにしてください。
ツールのコンセプト
Leaflet Maps Maker では、埋め込み地図のプログラム生成を行います。プログラム内で使用しているのは、地図データと Leaflet (JavaScript ライブラリ) のみで、特に地図データに関しては商用利用可能かつ登録不要のオープンデータを参照しています。
当サイトを停止しても、他の埋め込み地図への影響が出ないよう、生成されたプログラムは当サイトのサーバーから独立したものにしています。バージョン管理などが複雑になるので、コード内ではプラグインなども使用していません。例外的に、Font Awesome の CDN へのリンクを貼れるようにしていますが、基本的には非推奨です。自分のサイトに Font Awesome をダウンロードして使う方が安全だと思います。
動作環境としては、CSS3 以上の環境を想定しています。これはマーカー等を CSS で描画しているためで、数年以内にアップデートされたブラウザなら基本的に問題なく動作します。
このツールをきっかけに、Web 地図に興味が湧いたら嬉しいです。もっと自由にカスタマイズしたいとなった場合は、生成 AI 等を使ってみるのも良いかもしれません。
基本的な使い方
基本的なコードを生成する方法、地図を出力する方法について説明します。
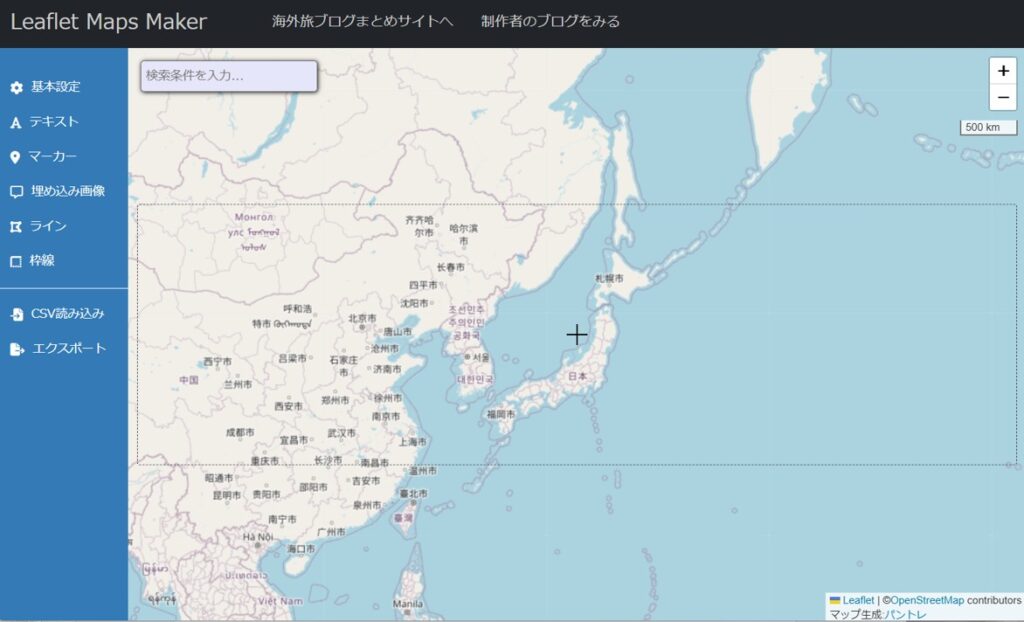
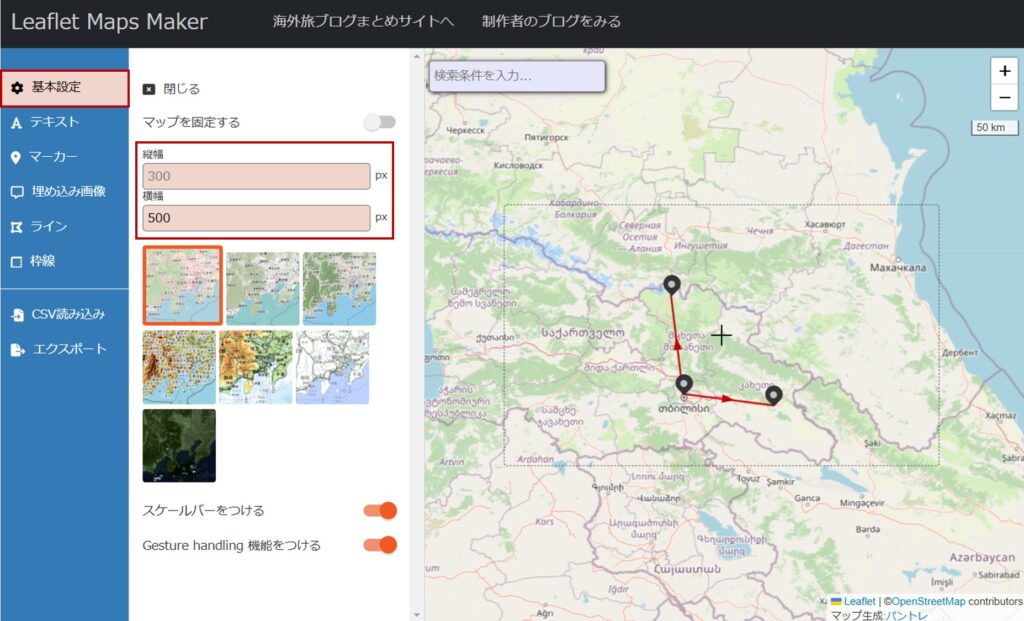
Leaflet Maps Maker を開くと、以下のような画面になっています。

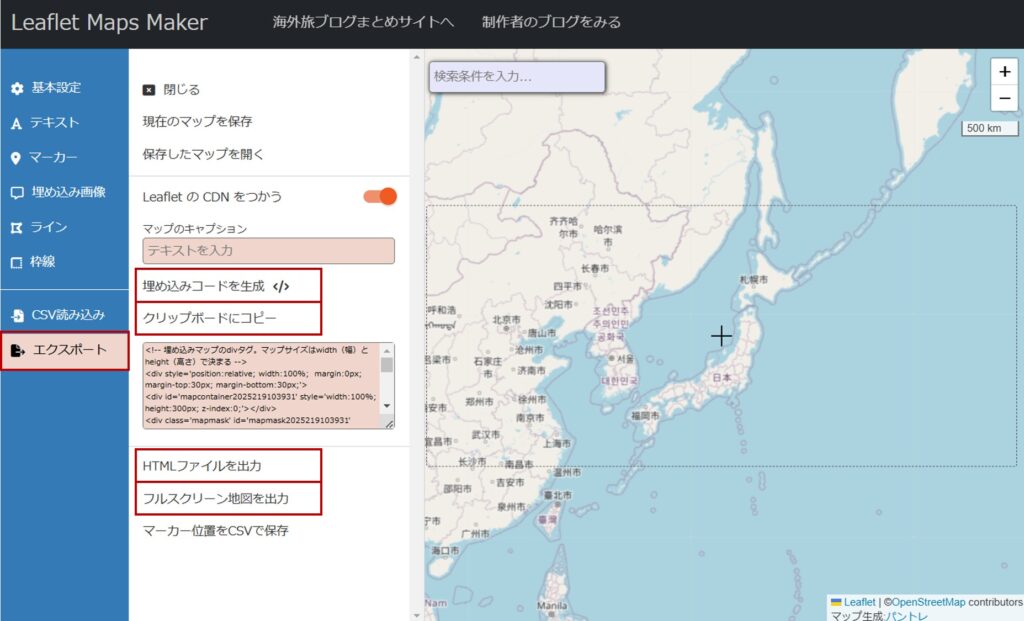
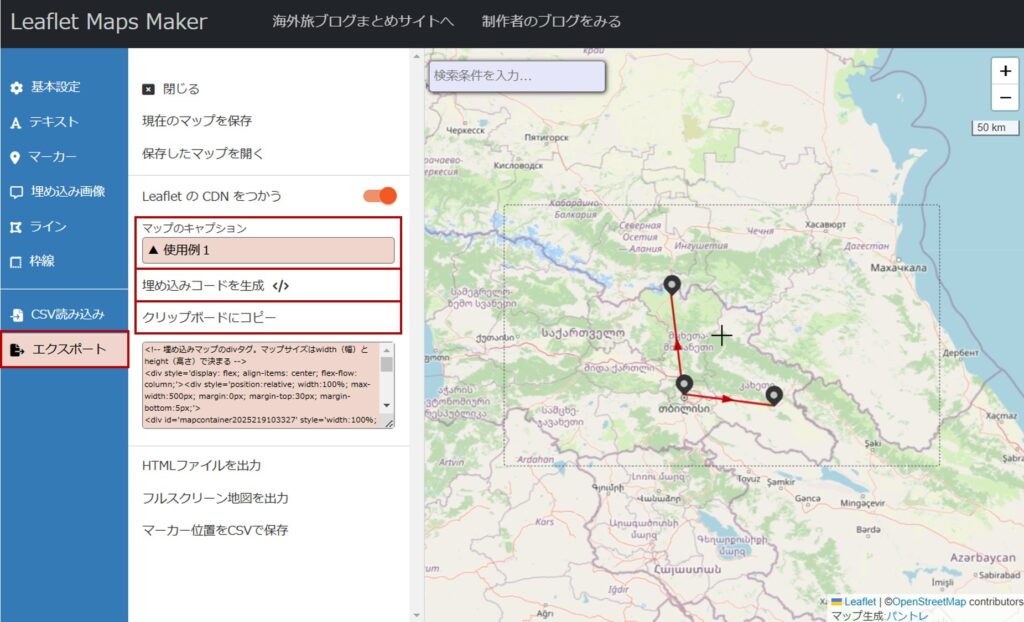
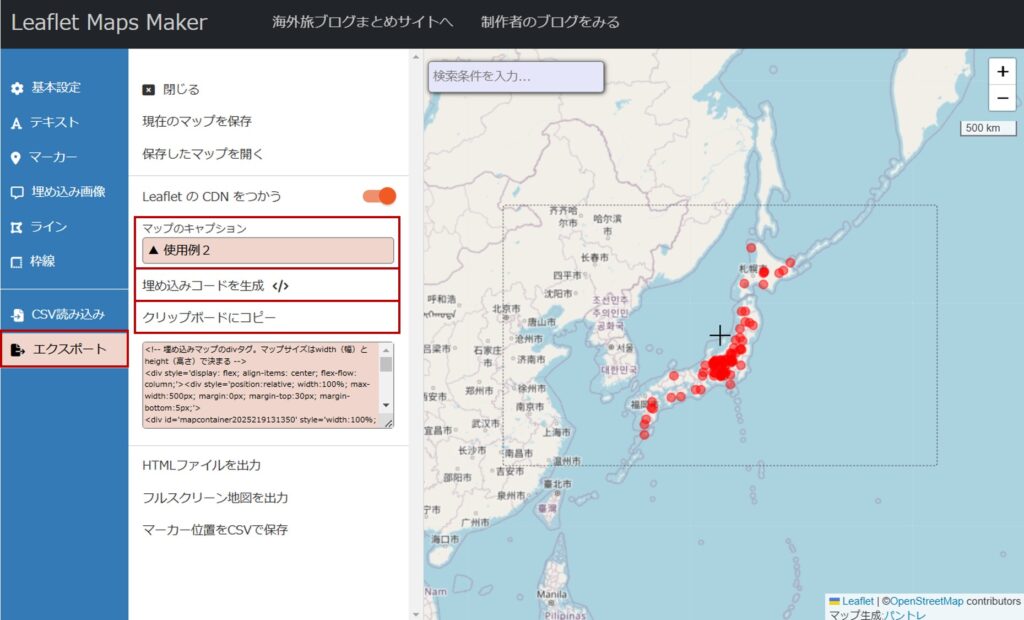
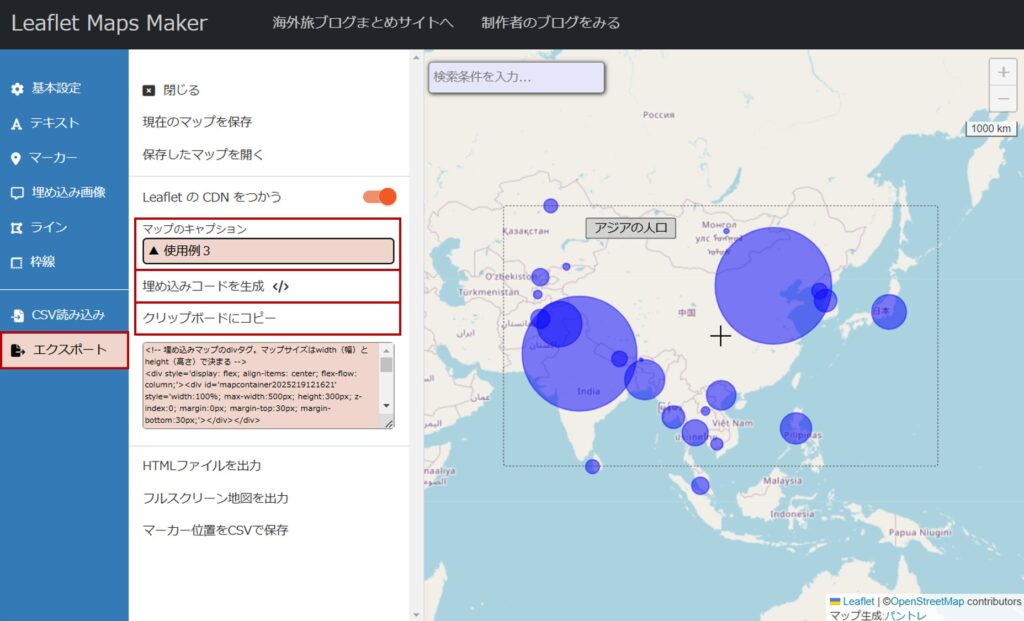
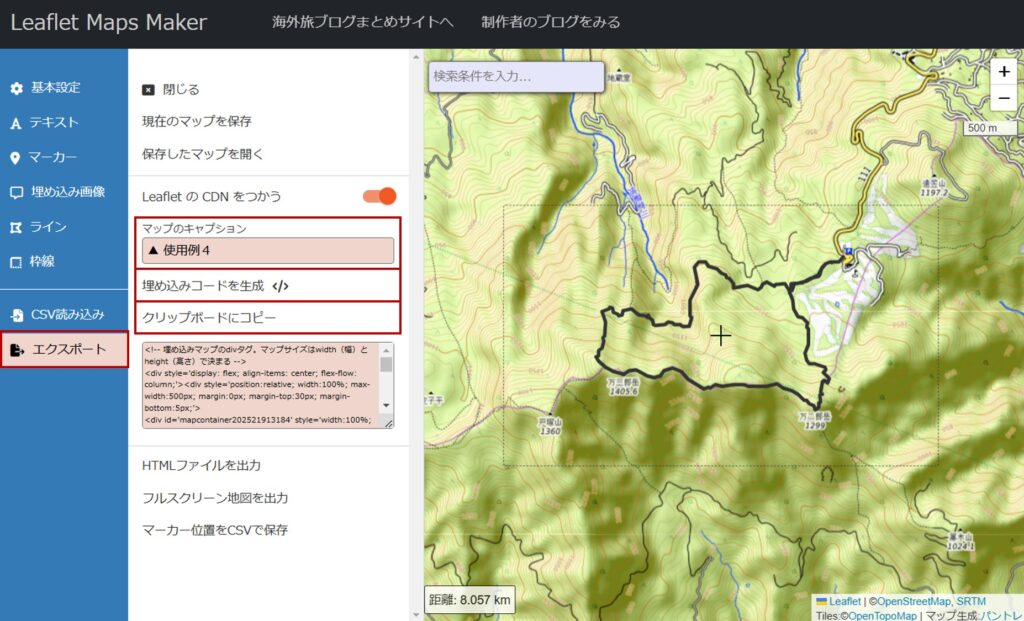
左側のメニューにある「エクスポート」をクリックすると、サブメニューが開きます。マップの表示を好きなように合わせて、「埋め込みコードを生成」をクリックすると、テキストエリアに埋め込みコードが出力されます。「クリップボードにコピー」をクリックして、WordPress 環境の場合はカスタム HTML に貼り付ければ地図の埋め込みは完了です。
埋め込みコードではなく HTML ファイルを出力したい場合は、「HTMLファイルを出力」あるいは「フルスクリーン地図を出力」をクリックしてください。地図を表示する HTML ファイルがダウンロードされます。

なおフルスクリーン地図を出力すると、地図のサイズ設定だけでなく、Gesture handling 機能も無効になります。Gesture handling 機能とは、Ctrl+スクロールでズームを許可したり、スマートフォン上で2本指の操作を要求したりする機能です。フルスクリーン地図はそのページのメインコンテンツとなる場合にご利用ください。
同一ページ内に当ツールで生成した地図が複数ある場合は、1つめの地図を除いて、「Leaflet の CDN をつかう」を OFF にしてください。(複数回 Leaflet を読み込む必要がないため)
「エクスポート」→「現在のマップを保存」で設定を CSV で保存できます。保存した設定は「保存したマップを開く」から開けるので、情報量が増えてきたときに使ってみてください。
より詳細な使い方
いろいろ機能はあるのですが、Leaflet Maps Maker のより詳細な使い方を、上記の使用例の作り方から説明していきます。
使用例1の作り方
以下の使用例1の作り方を説明します。マーカーをクリックすると画像が開き、画像をクリックすると別ページへ移動する地図です。
パントレ
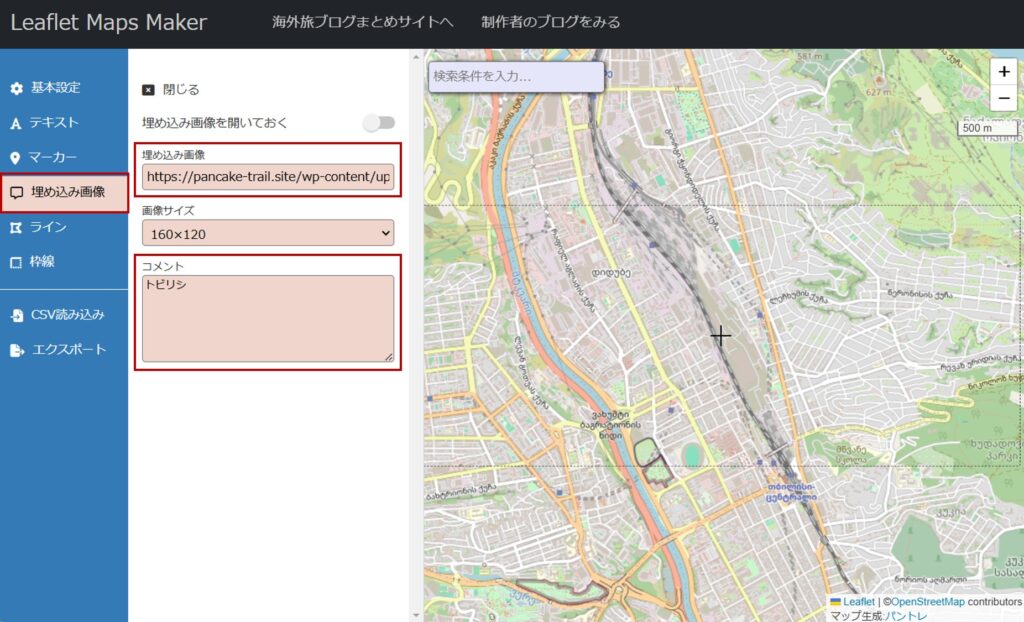
Leaflet Maps Maker を開き、まずは埋め込み画像の設定をします。左側のメニューにある「埋め込み画像」をクリックすると、サブメニューが開きます。サブメニューの「埋め込み画像」に画像の URL を、「コメント」に簡単な説明を記入します。コメント内で改行する場合は <br> と改行箇所に入力してください。なお、画像の URL は Web サイト上で画像を右クリックし「画像アドレスをコピー」から取得することができます。

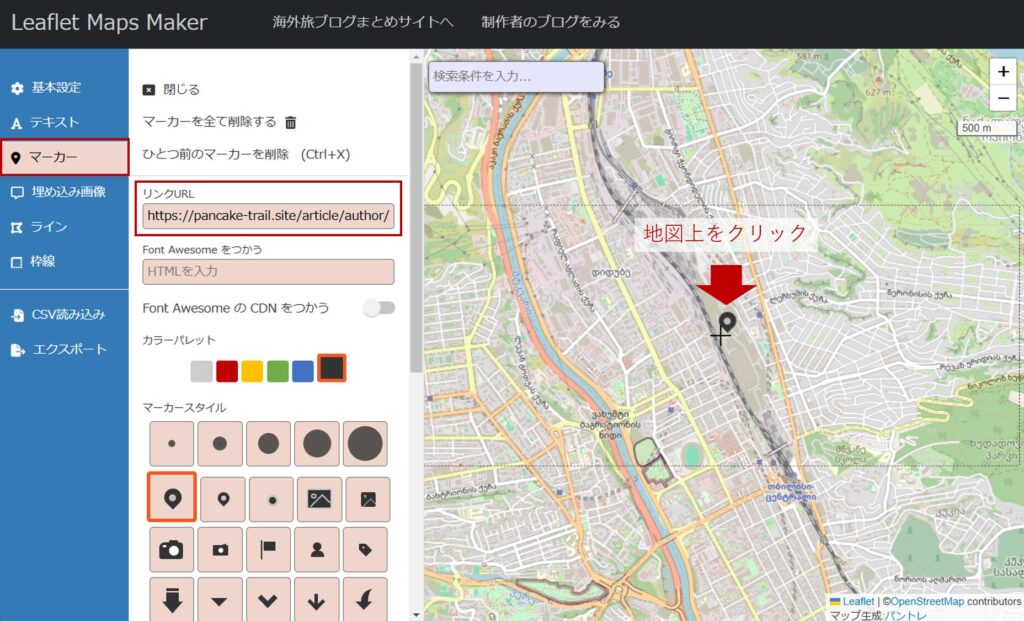
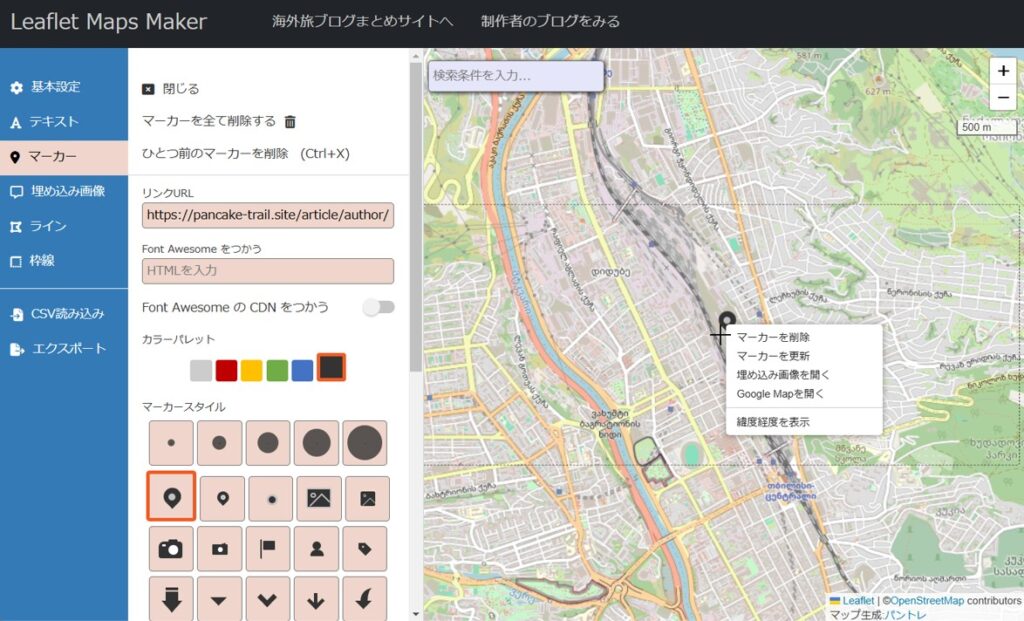
続いて左側のメニューにある「マーカー」をクリックします。貼りたいリンクを「リンクURL」に入力し、地図上をクリックするとマーカーが追加されます。埋め込み画像の設定を行わずにリンクURLのみを設定した場合、そのマーカーをクリックするとリンク先のページに直接移動するようになります。

設定を間違えてマーカーを追加してしまった場合は、マーカーを右クリックして「マーカーを削除」を選択するか、一旦マーカーをクリックすると入力フォームが更新されるので、間違えた設定だけ修正したのち、マーカーを右クリックして「マーカーを更新」を選択してください。

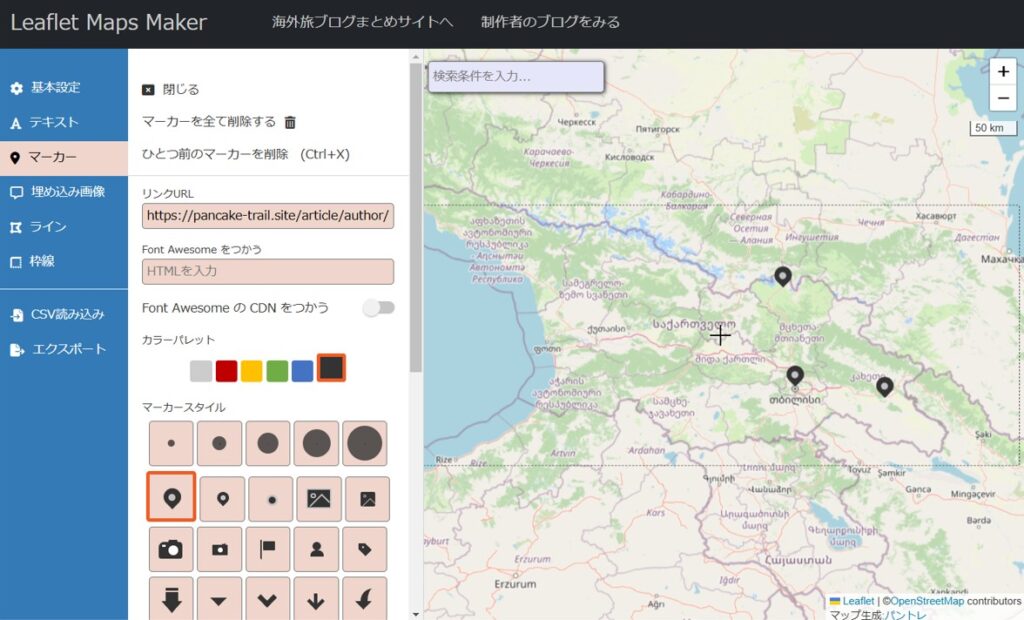
上記の作業を繰り返し、マーカーを追加していきます。

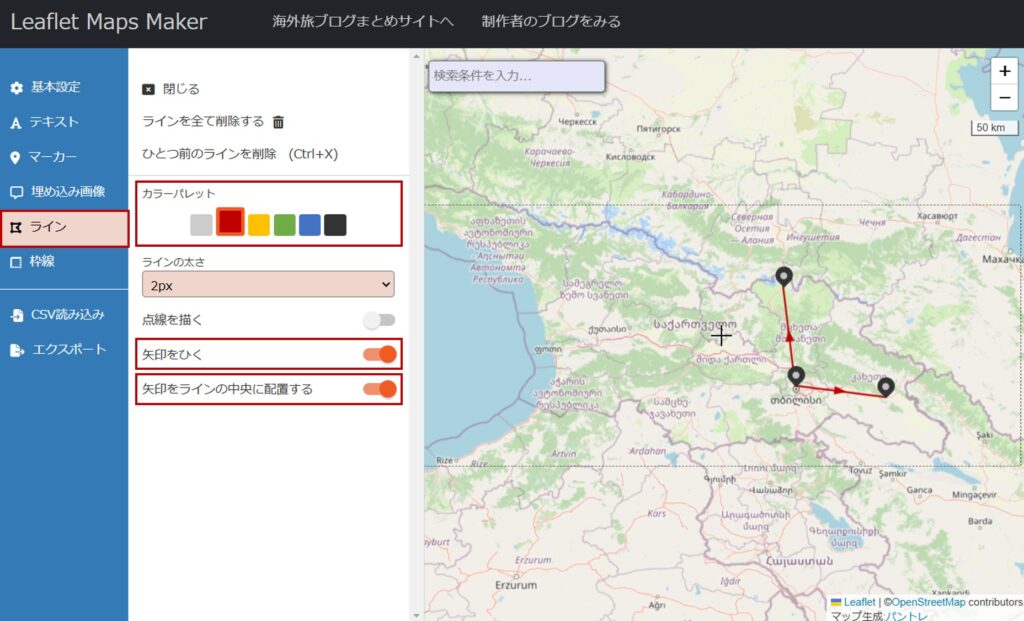
マーカーを追加したあとにラインを引きます。左側のメニューにある「ライン」をクリックして「カラーパレット」の色を変更、「矢印をひく」「矢印をラインの中央に配置する」にチェックを入れます。あとは始点となるマーカーと終点となるマーカーを順にクリックすると、地図上にラインが追加されます。

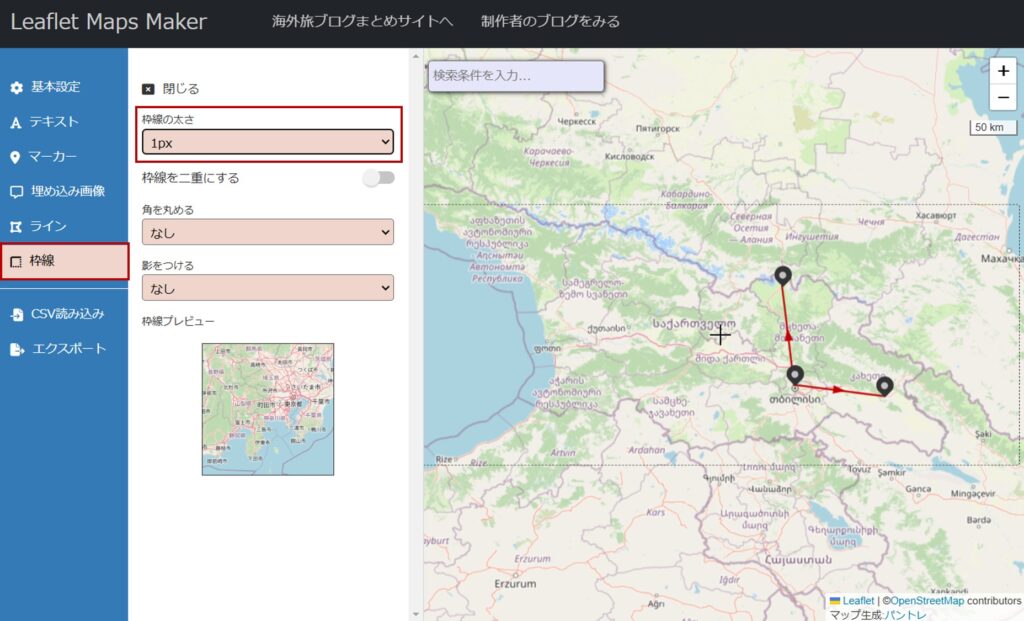
地図の枠線を設定します。左側のメニューにある「枠線」をクリックして「枠線の太さ」を 1px に変更します。

マップの出力サイズを設定します。左側のメニューにある「基本設定」をクリックして「横幅」の欄に 500 と入力します。地図上の点線にマーカーが収まるよう、見た目を調整します。

最後にマップを出力します。左側のメニューにある「エクスポート」をクリックして、「マップのキャプション」を入力、「埋め込みコードを生成」をクリック後に「クリップボードにコピー」を選択すると、あとはWordPress 環境の場合カスタム HTML に貼り付けて完了です。

以上で使用例1の地図ができました。
使用例2の作り方
以下の使用例2の作り方を説明します。各点は日本百名山の位置を示しているのですが、CSV ファイルのデータを元にサークルアイコンをプロットできます。
パントレ
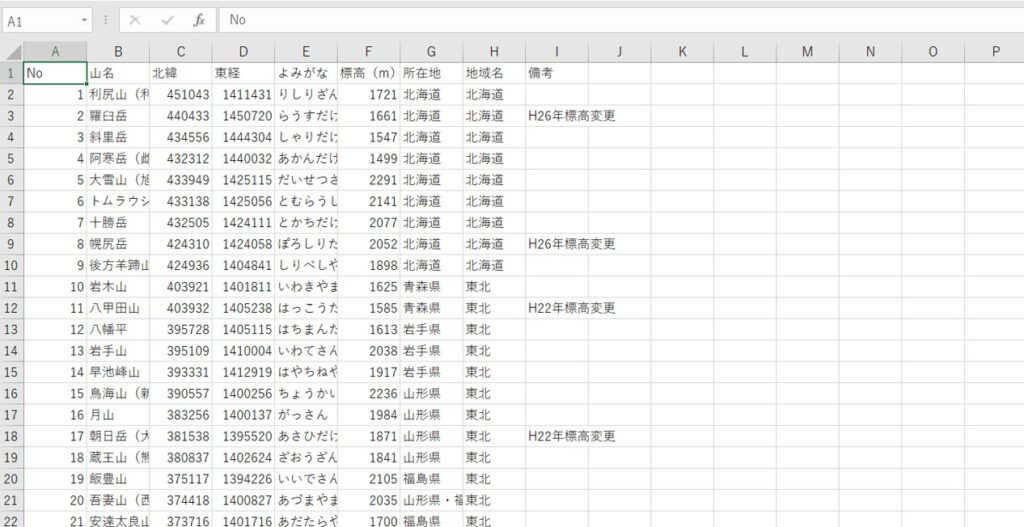
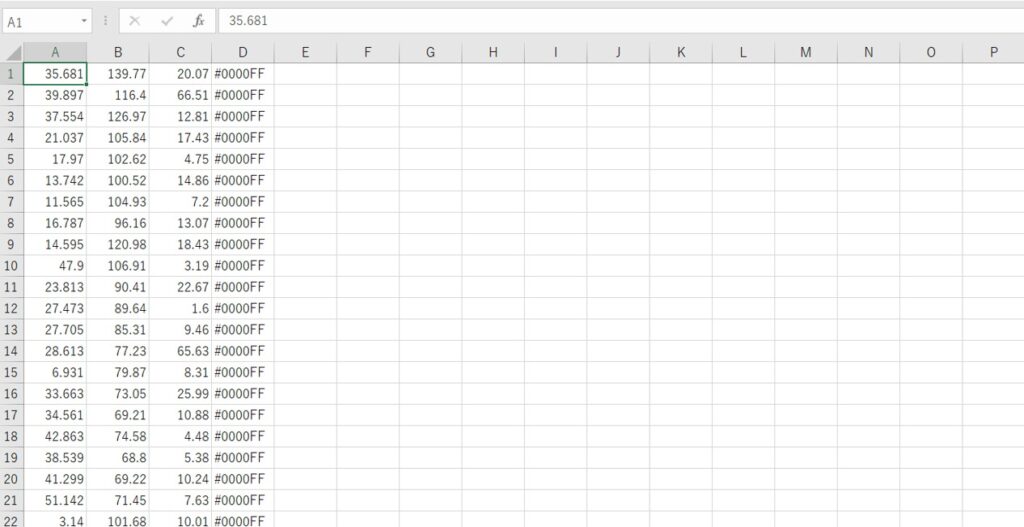
まずはこちらのサイトから日本百名山の経緯度(100meizan01)をダウンロードします。ダウンロードした CSV ファイルを Excel で開くと、以下のようになっています。

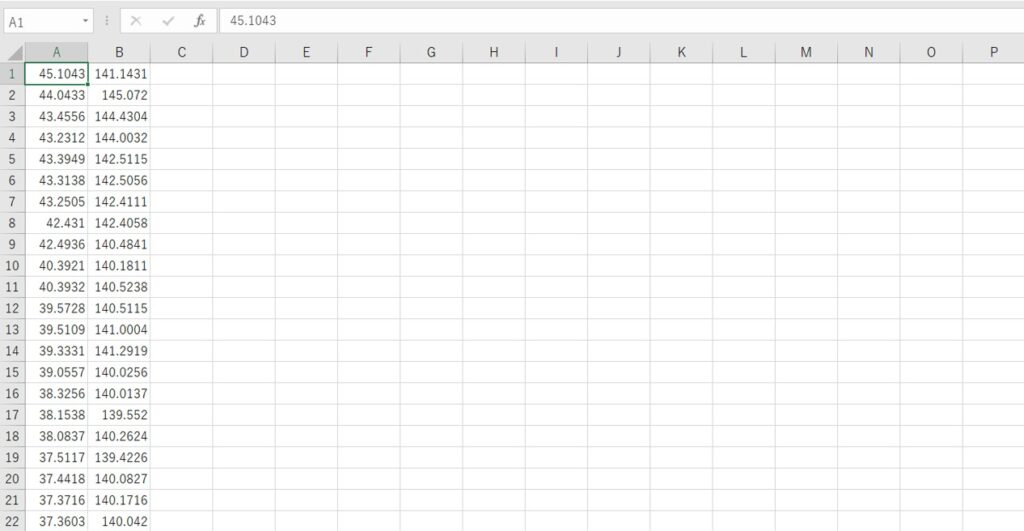
CSV ファイルを編集して、1 列目(A列)が緯度、2 列目(B列)が経度となるようにします。このファイルを「CSV (コンマ区切り) (*.csv)」形式で保存します。

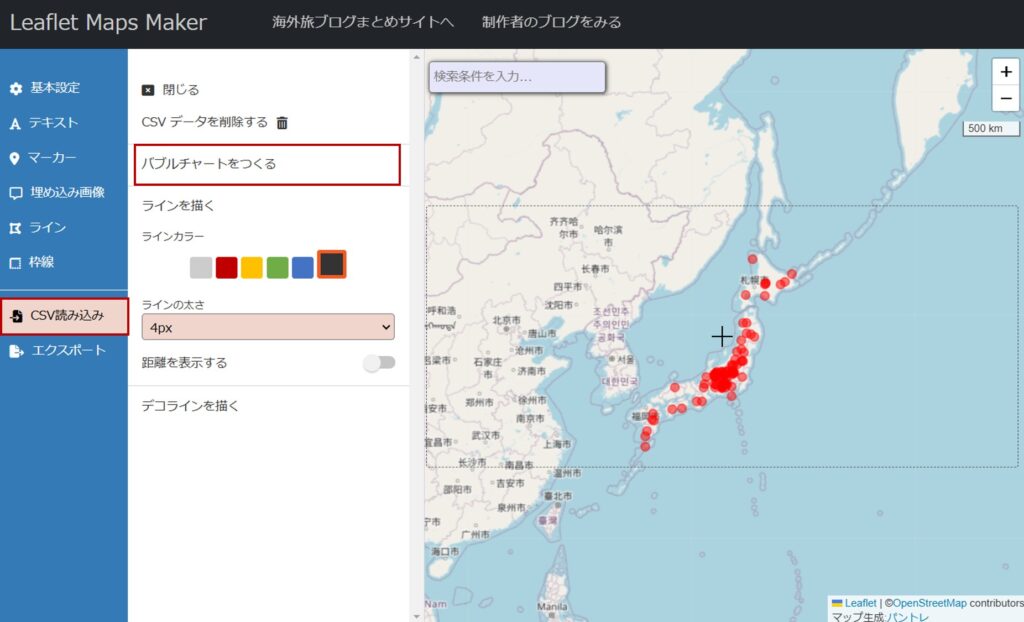
Leaflet Maps Maker を開き、左側のメニューにある「CSV読み込み」をクリックすると、サブメニューが開きます。「バブルチャートをつくる」から作成した CSV ファイルを選択すると、地図上にサークルアイコンがプロットされます。

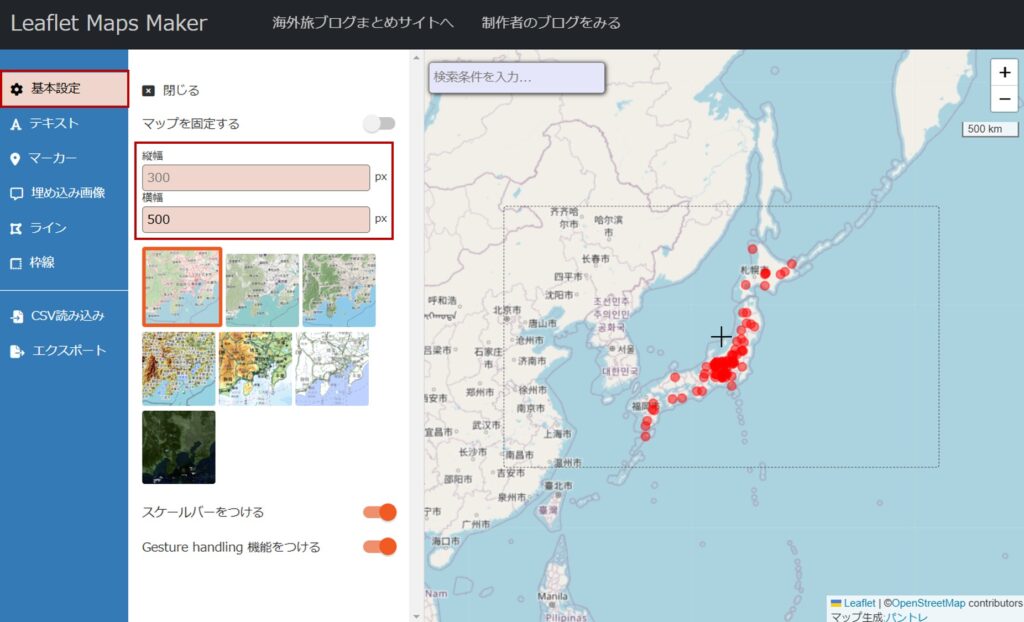
マップの出力サイズを設定します。左側のメニューにある「基本設定」をクリックして「横幅」の欄に 500 と入力します。地図上の点線にサークルアイコンが収まるよう調整します。

最後にマップを出力します。左側のメニューにある「エクスポート」をクリックして、「マップのキャプション」を入力、「埋め込みコードを生成」をクリック後に「クリップボードにコピー」を選択すると、あとはWordPress 環境の場合カスタム HTML に貼り付けて完了です。

以上で使用例2の地図ができました。
使用例3の作り方
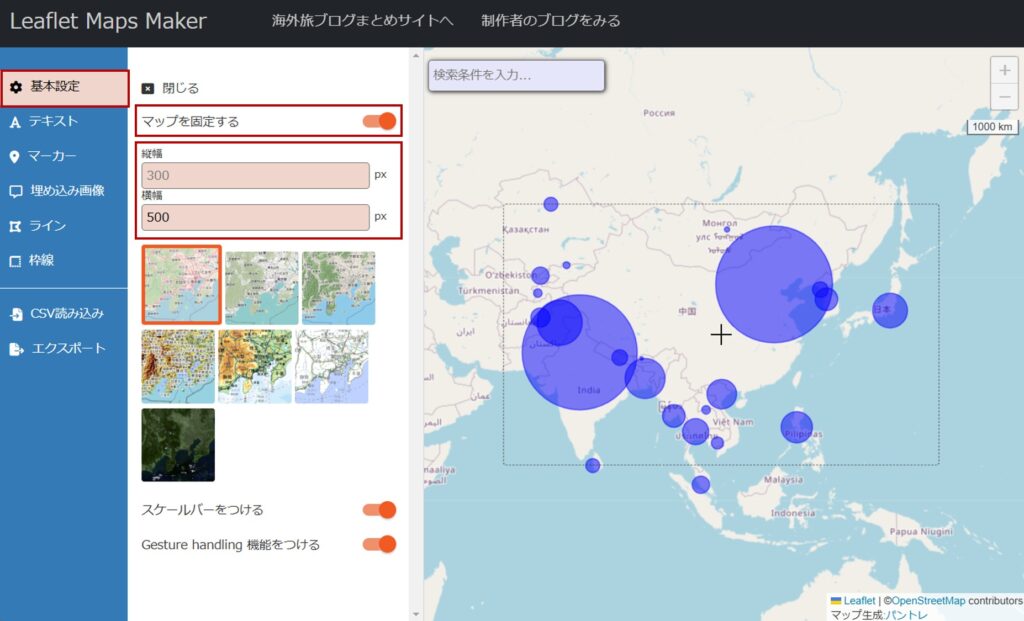
以下の使用例3の作り方を説明します。サークルアイコンに経緯度のほか直径も指定すれば、地図上でバブルチャートのような表現もできます。この例では地図上にテキストも配置し、地図を固定して図のように表示しています。
Excel を開いて(テキストエディタでも良いです)、1 列目(A列)に緯度、2 列目(B列)に経度、3 列目(C列)に円の半径(ピクセル)、4 列目(D列)にカラーコードを入力します。このファイルを「CSV (コンマ区切り) (*.csv)」形式で保存します。

Leaflet Maps Maker を開き、左側のメニューにある「CSV読み込み」をクリックすると、サブメニューが開きます。「バブルチャートをつくる」から作成した CSV ファイルを選択すると、地図上にサークルアイコンがプロットされます。

マップの出力サイズを設定します。左側のメニューにある「基本設定」をクリックして「横幅」の欄に 500 と入力します。地図上の点線にサークルアイコンが収まるよう調整します。「マップを固定する」にチェックを入れて、地図が動かなくなるようにします。

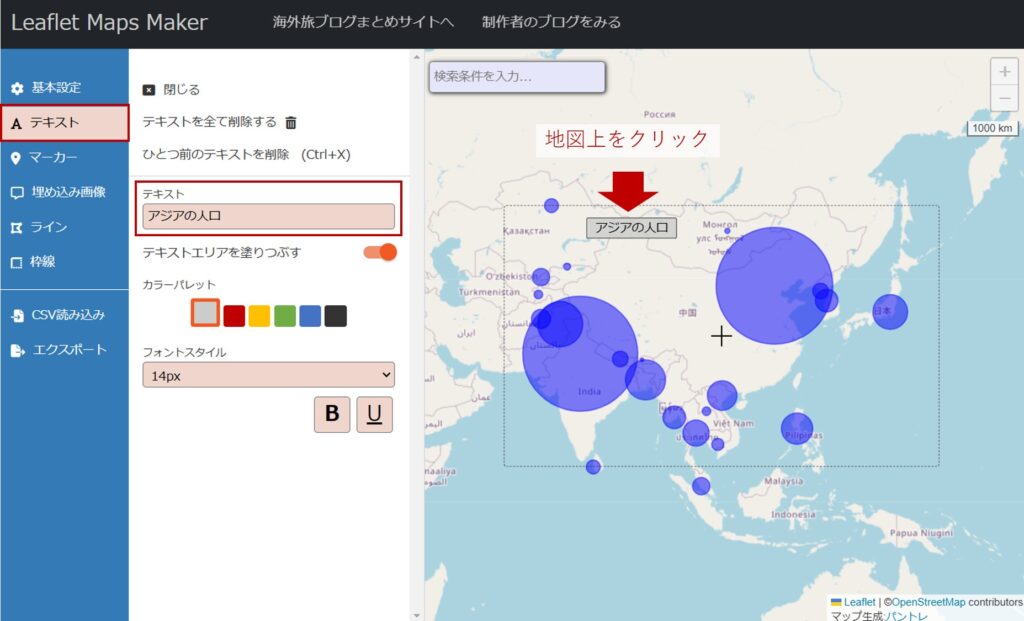
テキストを追加します。左側のメニューにある「テキスト」をクリックして、サブメニューにある「テキスト」の欄に説明を入力します。入力後、地図上をクリックするとテキストが追加されます。間違えて追加してしまった場合は、テキストを右クリックすると、「テキストを削除」の選択欄が出るので、そちらから削除できます。

最後にマップを出力します。左側のメニューにある「エクスポート」をクリックして、「マップのキャプション」を入力、「埋め込みコードを生成」をクリック後に「クリップボードにコピー」を選択すると、あとはWordPress 環境の場合カスタム HTML に貼り付けて完了です。

以上で使用例3の地図ができました。
使用例4の作り方
以下の使用例4の作り方を説明します。CSV ファイルのラインデータを地図上に表示することができます。またラインデータの経緯度を元に距離も計算して表示できます。
パントレ
まず YAMAP などで取得した GPX データなどを CSV に変換します。MiConv で GPX をCSV に変換することができます。変換後ダウンロードすると、「MiConv.com_~.csv」といったファイルがダウンロードフォルダに保存されます(1 列目が緯度、2 列目が経度のデータ)。
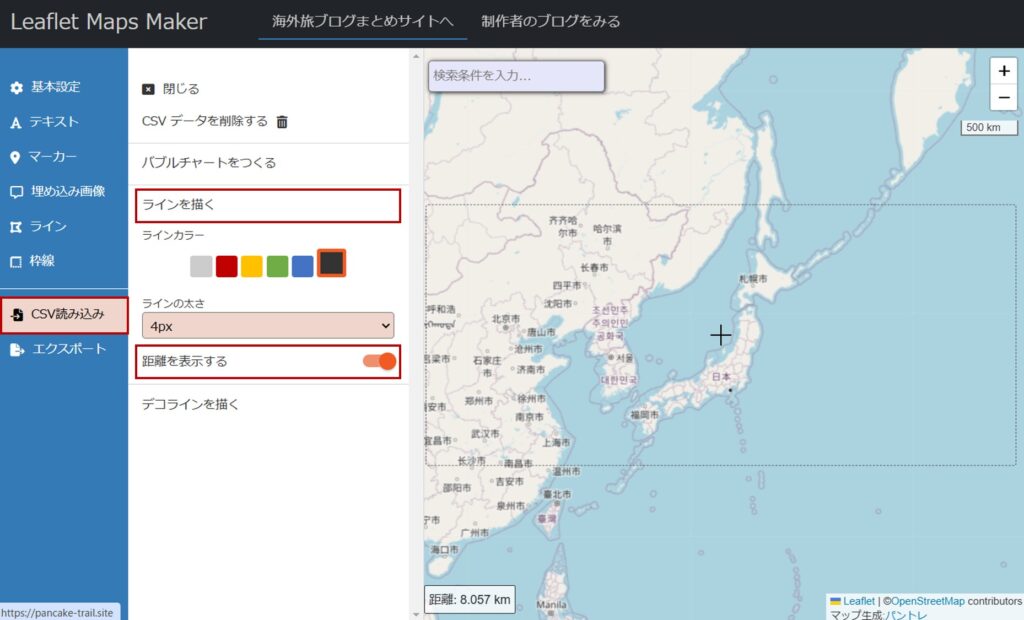
Leaflet Maps Maker を開き、左側のメニューにある「CSV読み込み」をクリックすると、サブメニューが開きます。「ラインを描く」から取得した CSV ファイルを選択すると、地図上にラインがプロットされます。「距離を表示する」にチェックを入れると、地図の左下に経緯度から計算された距離が表示されます。
なお、1 列目が緯度、2 列目が経度、3 列目がラインの太さ(ピクセル)、4 列目がカラーコードの形式の CSV ファイルも扱えます。「デコラインを描く」から地図上にプロットできるので、試してみてください。

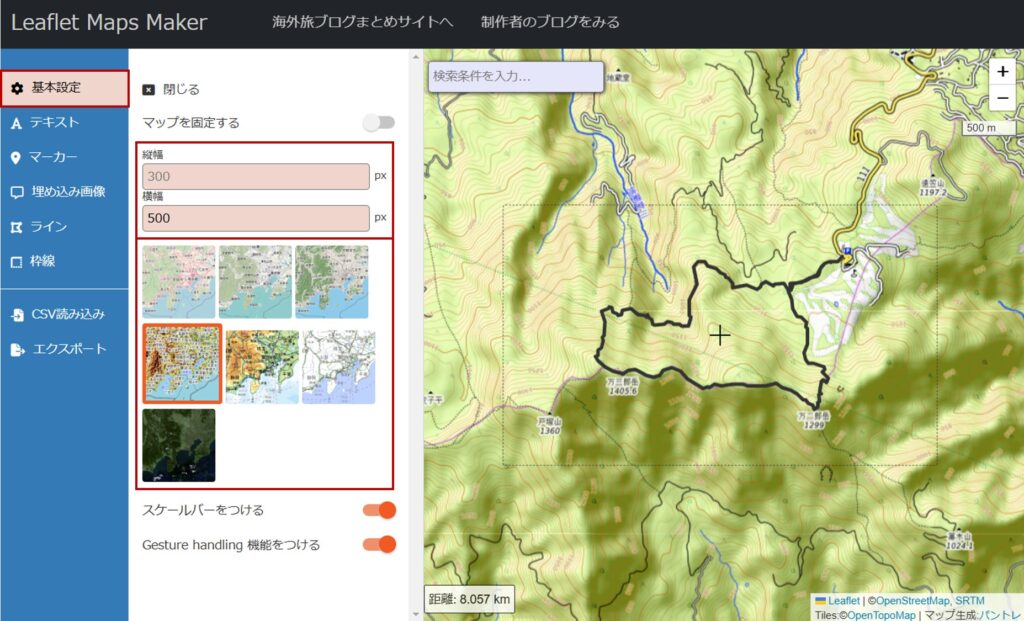
マップの出力サイズを設定します。左側のメニューにある「基本設定」をクリックして「横幅」の欄に 500 と入力します。地図上の点線にラインが収まるよう調整します。起伏が見えやすいように、マップタイルを OpenTopoMap に変更します。

最後にマップを出力します。左側のメニューにある「エクスポート」をクリックして、「マップのキャプション」を入力、「埋め込みコードを生成」をクリック後に「クリップボードにコピー」を選択すると、あとはWordPress 環境の場合カスタム HTML に貼り付けて完了です。

以上で使用例4の地図ができました。
利用規約
- 当ツールで行うのは埋め込み地図のプログラムを生成することです。サイト埋め込みに伴う不具合、損害について当方一切責任を負いません。
- 使用するマップタイルの利用規約をご参照の上、ご利用ください(参考)。
- 使用しているマップデータは寄付により成り立っています。興味がある方はこちら(英語サイト)をご参照ください。
