パントレでYouTube/Google Map/ブログカードを埋め込む方法

このページでは、パントレでYouTube/Google Map/ブログカードを埋め込む方法について説明します。当サイトではセキュリティの観点から、投稿者の iframe タグ埋め込みを禁止しています。埋め込む場合は、以下の通りショートコードを利用してください。
YouTube の埋め込み方
当サイトは WordPress をベースにしていますが、一般的に WordPress では、YouTube を埋め込む方法が三つあります。YouTube の提供する iframe タグを用いる方法、oEmbed 機能を用いる方法、WordPress の YouTube ブロックを用いる方法です。
当サイトでは、前述のとおりセキュリティの観点から iframe タグを禁止しており、データベースキャッシュの観点から oEmbed 機能も制限しています。そのため、基本的に YouTube を埋め込む方法は WordPress の YouTube ブロック を使用することになります。
まず、ブロックの一覧から、YouTube を選択します。

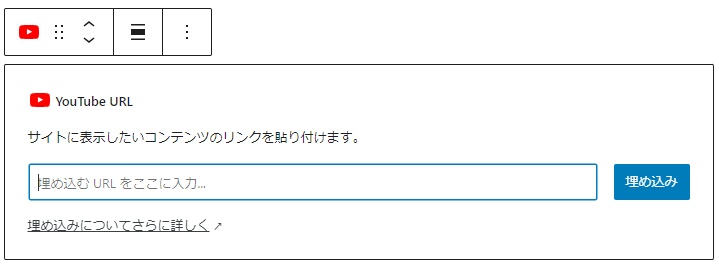
下図のように、YouTube 動画のリンクを入力する欄が現れるので、URL を入力し、「埋め込み」ボタンを押します。

以下のように YouTube 動画が埋め込まれました。(例には YOASOBI の「アイドル」を使用しています。)
Google Map の埋め込み方
一般的には WordPress における Google Map の埋め込みに、Google の提供する iframe タグを「カスタムHTML」ブロックへ入力する方法が用いられています。当サイトでは投稿者権限に iframe タグの埋め込みを禁止しているため、代わりに当サイトが提供しているショートコードを使用してください。
場所を示す地図を埋め込むときには、以下のショートコードを使用します。
[googlemaps place="場所"]
例えば、東京駅の場所を示す地図を埋め込みたい場合は、「ショートコード」のブロックを追加し、[googlemaps place="東京駅"] のように入力します。思った場所が表示されない場合は、[googlemaps place="東京駅,Tokyo+Japan"] のように地名で絞ってみてください。
このとき入力する場所は、Google Map で検索をかけたときにスラッシュ区切りで「place」の右側に表示されている文字列(この場合は「東京駅」)にすると良いでしょう。なお、URL内に地図中央部の緯度と経度、ズームレベルも記載されていることがわかります。

同様に、緯度と経度をもとに地図を埋め込む場合は、以下のショートコードを使用します。
[googlemaps latitude="緯度" longitude="経度" zoom="ズームレベル"]
例えば、東京駅の場所を示す地図を埋め込みたい場合は、「ショートコード」のブロックを追加し、[googlemaps latitude="35.6812362" longitude="139.7671248" zoom="16"] のように入力します。
ブログカードの埋め込み方
パントレ内記事に関しては、ブログカードを埋め込むことも可能です。ブログカードとは、以下のような図形式のリンクになります。
こちらは、以下のようなショートコードを使用します。
[blogcard url="記事のURL"]
例えば、「当サイトの開設にあたって」という記事のブログカードを埋め込みたい場合は、「ショートコード」のブロックを追加し、[blogcard url="https://pancake-trail.site/article/pantre-developer/1232/"] のように入力します。なお、パントレ外部のサイトについては対応していない点、ご注意ください。
この記事が皆様の執筆の一助となりますことをお祈りいたします
パントレ管理部


